Scenario: In iPhoto you have a folder full of photos that you want to turn into a slideshow – only you would want to play the images in random order. But: there is actually no ‘preset‘ for “random order” or “shuffle mode” in the iPhoto preferences panel – and you ask yourself, if it is actually possible, to play an iPhoto slideshow in random order at all?!
This may first occur a bit strange, but it does actually make perfect sense. Let me explain: you probably don’t really want to have your images played in random order all the time. Instead the random play option is available on demand or actually on play – which means you can switch to random order (“shuffle order”) while the slideshow is actually playing. Here is how:
How to play an iPhoto slideshow in random order
First you obviously have to have a slideshow you want to play in random order. So in the iPhoto sidebar under ‘slideshows’ you either right-click and choose “New Slideshow” or go to “File > New Slideshow” from to menu bar. Add some picture you want to play by draggin and dropping them from any of the image overviews. Then press ‘Play’.
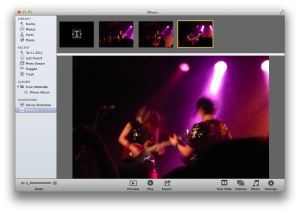
While the slideshow is playing, move the mouse pointer to make the slideshow controls appear. Then click the settings button, that looks like a cog wheel icon, next to the close [X] button:

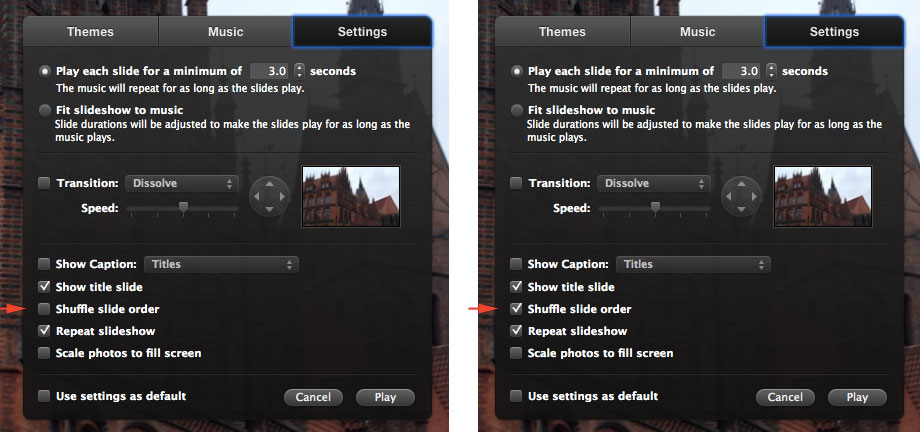
random order slideshow preferences in iPhoto
Clicking the settings button in play mode will then open an extended preferences panel, featuring an additional option “Shuffle slide order” in the lower third of the panel:
Ticking (Checking/unchecking) the option “Shuffle slide order” will toggle the shuffle mode.
You can find a detailed description on this page “Change slideshow settings“at support.apple.com – it’s written for iPhoto 9.5 but should also apply for iPhoto 9.6 and other versions as well.
 If you instead want to determine the order of the slideshow manually, you can drag and drop the images in the order you prefer at the top image bar.
If you instead want to determine the order of the slideshow manually, you can drag and drop the images in the order you prefer at the top image bar.
Hope this short guide helped a bit. Cheers!