As you may already know, WooCommerce is a free WordPress plugin – and for many website owners it has basically become the standard e-commerce solution – an affordable and rather easy to set up way to run an online shop.
The combination of WordPress and WooCommerce enables you run an online shop with relatively little time and money invested. You basically just need to install WordPress and the free e-commerce plugin WooCommerce and in a few minutes you could have an online shop up and running. But then you would probably want to get some details straight – and that be get a little complicated.
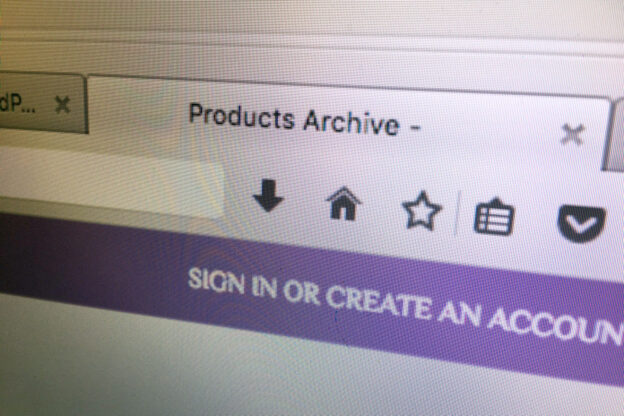
<div style="width:300px; height:250px; margin-left:20px; float:right;"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- cpu-300x250-inline --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-7767251772696843" data-ad-slot="5040918527"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div>One of the details you should actually get straight from the very beginning (or at least sooner or later) is the title that is displayed in the title bar of your browser when visiting the archive pages – that is the category pages your new WooCommerce powered shop. Often the importance of the title bar can be overseen – but it is an important SEO factor. At least when you bookmark your shop or see it listed in a search engine results page (SERP) you’ll probably see why it is so important. The content of the title bar is basically what a potential client sees even before he/she visits your shop. So I would even like to call it the most important – or at least one of the most important details to get straight if you want to run a successful online shop. And since category pages / archive pages often rank rather well, and people are often searching for such categories, the archive titles are a good start. Depending on the theme you use, you might also see “Products Archive” as the title for your shop page. Not very search engine friendly – not very customer friendly.
WooCommerce SEO 101 – get the title straight first
With many shop themes, in case you don’t change anything to the default settings, the new landing page of your shop – your store front page will first have the default title “Products Archive” – and I suppose you don’t really like that. And you may also want to change the title if ‘only’ the category pages have the “Archives” in the title. At least search engines and potential customers will not find that title very useful information. If you would leave the title as it is, you would waste a great SEO potential.
Chances are that you first don’t even realize that the page has this standard title. The WordPress/WooCommerce interface lets you change the page title – and so you may have the impression that everything is ok as it is. But the title that is shown in the browser bar and will then also be shown in the search results is probably still the default title.
Changing the WooCommerce-Shop-Title “Products Archive“ with Yoast
The SEO plugin Yoast lets you change the title with a few clicks to something more meaningful. Basically every merchant should sooner or later think about search engine optimization (SEO) and the free version of Yoast is a good start. So you better install that plugin now, if you haven’t already installed it anyways.
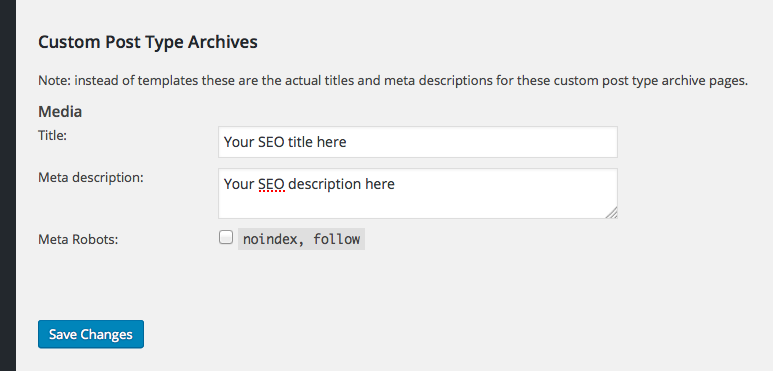
 To change the title you have to first click on SEO in the left side menu of your admin section. Then navigate to “SEO > Titles & Metas“. On that oage you should see a tab “Post Types”. Click on it, then scroll down all the way to the section “Custom Post Type Archives” where you can change how the default title for archive pages of custom post types (shop articles) is constructed. Now you can for example enter the name of your shop directly into that field – something like “Buy myStuff Online” or the like. I suppose you get the idea 🙂 and Bob’s your uncle.
To change the title you have to first click on SEO in the left side menu of your admin section. Then navigate to “SEO > Titles & Metas“. On that oage you should see a tab “Post Types”. Click on it, then scroll down all the way to the section “Custom Post Type Archives” where you can change how the default title for archive pages of custom post types (shop articles) is constructed. Now you can for example enter the name of your shop directly into that field – something like “Buy myStuff Online” or the like. I suppose you get the idea 🙂 and Bob’s your uncle.