I have been using the handy little helper app Things for quite a while now, both on my Mac OS computer and on my iPhone to manage all the little things I need to do. First I was simply looking for an efficient way to organize tasks. Of course I also wanted to synchronize the tasks with my iPhone from the very beginning – so it had to be an app that had both: a desktop client and an iOS app. I was checking on different reviews of task management apps – Things caught my eye. So I invested a few Euro and a few moments later I downloaded and installed the program on MacBook and iPhone.
For a couple of years I used Things on a daily basis – and it was indeed quite useful indeed. I added To Do’s as I liked – and I got some things done. Things was helpful. But somehow I was always just a bit too lazy to go the extra mile and read the handbook – or at least some introduction. I found the program useful the way I used it – and the interface appeared to be very intuitive. So instead of using the software the way it was meant to be used, I used it the way I thought it was useful. And that was not actually not very effective.
How did I actually use it? Well – I basically only used it as a simple task list. For every new task / To Do I added a separate entry to the list – no matter if the thing I added was a simple task like “call the janitor” or a complex project like “Relaunch Website XY”.
To become a bit more effective in getting things done I actually added everything to the “Today” list. Good plan, I first hought. So I found myself with a looong list of things I had to get done – sometimes that list would consist of hundreds of different tasks. The task manager was close to being un-managable. Not very effective. Just writing down the words describing how I used to use the program actually kind of hurts today: Always! All the Tasks! In one list! No wonder that I never really felt satisfied with my results – I never really had the feeling that I got anything done. The list would just sit there and either be slightly longer, or slightly shorter. Finally I realized I had to change the way I used the program – change the way I managed my tasks.
<div style="width:300px; height:250px; margin-left:20px; float:right;"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- cpu-300x250-inline --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-7767251772696843" data-ad-slot="5040918527"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> When purchasing the program I already knew it was designed around the ideas of “Getting Things Done” – an action and time management method based and a book by David Allen. So I should actually get all the tasks out of my mind – out of my way. But instead I was facing a list that felt like a wall. I realized for too long time I was too lazy to work on a way of making things easier for me.
Finally I took the time to have a closer look at the various features built into Things. And finally I came to the conclusion: I had missed a sea of options that could have saved me a lot of time and stress in the past. So what did I change – did do I use Things today? Well – it’s not that complicated. I just use it as it is probably meant to be used.
Good for Productivy AND Motivation: How to use Things the right way
A project is a project – and not just a task
Every project can consist of many different that need to get done before a project is completed. In other words: in Things a project can have as many tasks as you like. Rule of thumb: every task that needs more than 20 minutes to complete could be / should be split into two tasks. Whether you follow this rule of thumb or not is up to you – but don’t try to stuff everything into one task. This way you will also build some kind of documentation of all the little things you actually needed to do to get the project completed. Very handy.
When all tasks are completed, the project can be closed – or marked as “done”. The project will then disappear from the project list – but it will still be available from the archives / logbook for later reference.
Work on continuing and/or recurring tasks inisde the “Area of Responsibility” list
For continuing and/or recurring tasks that may feel like projects, but actually are not projects, there is another section in Things: Area of Responsibility. An Area of Responsibility can be something like “Office” or Home” or “Car” or something the like. An Area of Responsibility can by nature not be “done” like a project. But you can add again as many tasks / to do’s as you like.
I have to admit it took me some time to understand the difference between a Project and an Area of Responsibility. Once you’re over that things (and Things) may become much easier to handle.
When to get things done? Today, Next, Scheduled, Someday…?
It is recommended to only add as many tasks to “today” that you actually can get done on that very day. But of course I still tend to add too many tasks to basically every single day, leaving behind a virsual trail of tasks that are constantly moved from one day to another.
<div style="width:300px; height:250px; margin-left:20px; float:right;"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- cpu-300x250-inline --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-7767251772696843" data-ad-slot="5040918527"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> However I also do manage to add tasks to either specific days / dates – or to the more blurry sections Next and Someday. All of those sections do make sense – and there is no need to fear you would lose your tasks somewhere in time and space. You’ll just have to click on the Project or the Area of Responsibility – and – voilà – all the tasks are listed.
I hope this short “review” may be helpful for somebody some day. I can just again recommend to actually use Things (or any other time / task management software) and start getting organized. It may help you in the long run. A lot.
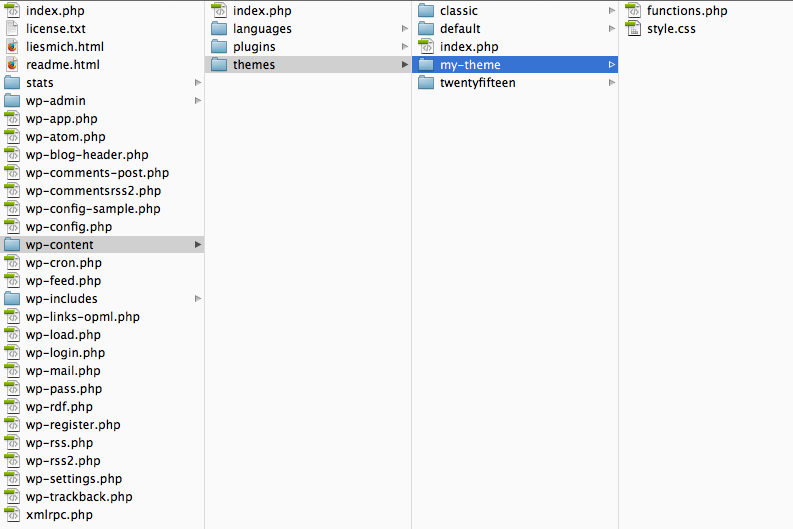
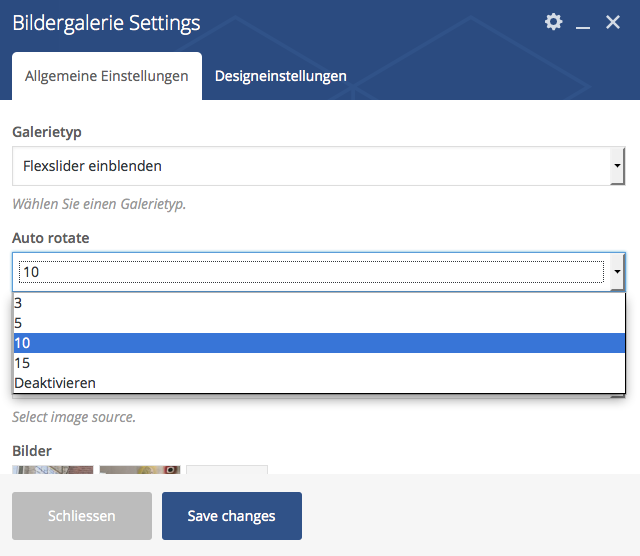
 Helping a friend / colleague to set up a WordPress website, based on the Stockholm Theme + Visual Composer + Flexslider I recently had to find out that finding support for that kind of combination plugins can be a bit hard. First I turned to the Theme Developers – but they told me I should either contact the CV staff or try the API. Long story short: I didn’t get the support I needed. So I had to find my way through – which turned out to be easier than expected.
Helping a friend / colleague to set up a WordPress website, based on the Stockholm Theme + Visual Composer + Flexslider I recently had to find out that finding support for that kind of combination plugins can be a bit hard. First I turned to the Theme Developers – but they told me I should either contact the CV staff or try the API. Long story short: I didn’t get the support I needed. So I had to find my way through – which turned out to be easier than expected.