Many WordPress premium themes come with powerful plugins that you don’t have to pay extra for. However, customizing these plugins can be a little difficult – and you may feel a little left alone when it comes to support – suddenly no one is responsible.
If you buy a license for the popular Stockholm theme, for example, you also get the Visual Composer and the Revolution Slider. This means that you can simply drag and drop a slideshow/slider into any page – and customize it to a certain extent using the interface provided.
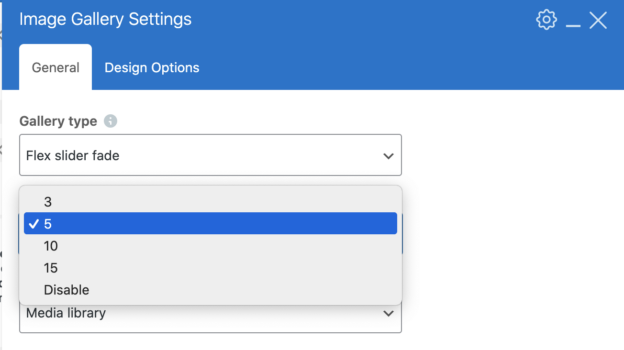
<div style="width:300px; height:250px; margin-left:20px; float:right;"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- cpu-300x250-inline --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-7767251772696843" data-ad-slot="5040918527"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div>However, the interval at which the images change can only be regulated in 4 stages. The dropdown menu “auto rotate” only offers the selection of 3 seconds, 5 seconds, 10 seconds and 15 seconds – alternatively, you can also switch off the “auto rotate” function.
In most cases, this selection is sufficient – but sometimes it comes down to the finer details. And anyone who is used to being able to set the image change interval to the thousandth of a second with jQuery sliders, for example, will feel a little ‘slowed down’ by the limited selection, to put it mildly. The theme developers refer to the plugin developers, and vice versa.
So I initially contacted the Stockholm theme support team – but that would actually be a matter for the Visual Composer. They told me that I should have a look at the API – and that Visual Composer was only indirectly involved with the Revolution Slider. Long story short: I didn’t get any further. So off I went into the source code.
Around the code of the actual slider there is a div that looks something like this:
<div class="wpb_gallery_slides wpb_flexslider flexslider_fade flexslider" data-flex_fx="fade" data-interval="10">
If I select 5 as the value for “auto rotate”, “data-interval” is set to “5” – the image change interval is therefore transferred from the Visual Composer interface to the div – and from the div to the slider.
<div style="width:300px; height:250px; margin-left:20px; float:right;"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- cpu-300x250-inline --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-7767251772696843" data-ad-slot="5040918527"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div>Instead of hacking the Visual Composer interface, you can now simply switch to the source code view and adjust the value there manually.
First call up the “Classic mode” via the blue VC button – then switch to text mode via the “Text” tab. (This probably also works in the regular view – but I personally prefer to change shortcodes in the source code).
You may then see a very extensive collection of different shortcodes – depending on how many and which elements you have already integrated into the page using Visual Composer. The decisive point then looks like this:
[vc_gallery interval="10" images="22390,23006" img_size="full"]
Simply adjust the value for the interval here – for example to 7 seconds – and the images will change every 7 seconds.
[vc_gallery interval="7" images="22390,23006" img_size="full"]
Unfortunately, the Revolution Slider or the Visual Composer interface for the Revolution Slider cannot do anything with this value. So if you add images at a later point in time, it can happen that the interface resets the value to 3 seconds. Then you *simply* have to go back to the source code and adjust the interval accordingly.