Today a somewhat special tutorial: how can you export a table created with Apple Numbers as an HTML table – or import it elegantly into a blog article (e.g. WordPress, Drupal etc.)?
Basically, tables can be created, set up and edited with almost any CMS editor. Some already have this functionality pre-set, others may need to be set up later.
<div style="width:300px; height:250px; margin-left:20px; float:right;"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- cpu-300x250-inline --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-7767251772696843" data-ad-slot="5040918527"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> This is all well and good, but often the table has already been created in a corresponding spreadsheet program – for Mac users this is often Apple Numbers. And unfortunately, there is no way to copy a table created with Apple Numbers directly into the CMS text editor.
The numbers and rows are copied correctly, but the table itself falls apart – no HTML is copied – and so not only the formatting but the entire table structure is lost. You therefore need a kind of bridge to copy a table from Apple Numbers to the text editor.
Using Text Edit as a HTML-Bridge between Apple Numbers and WordPress
Fortunately, there is a small but useful tool called Text Edit on just about every Apple computer. Text Edit makes it relatively easy to copy a table created with Apple Numbers into the CMS text editor.
First select all the table cells in Apple Numbers that you want to copy. Then copy them directly into a new Text Edit document. For this to work smoothly, the document must recognize formatted text – unfortunately, the “bridge” does not work with a plain text document.
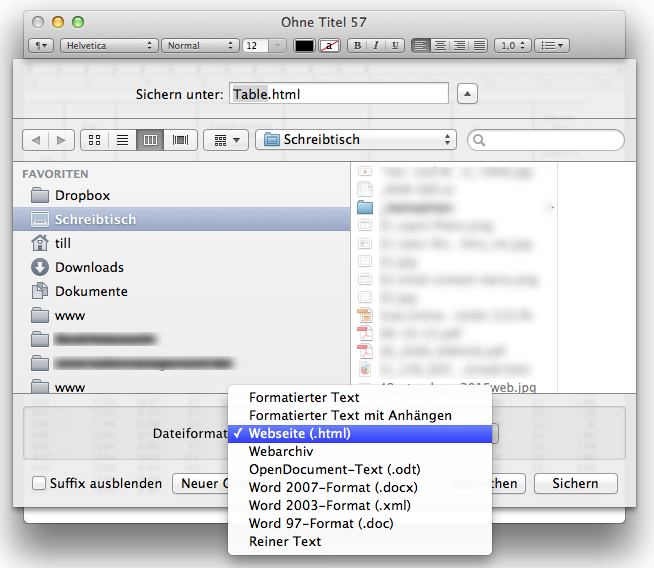
Then select the “Save…” option under “File” in Text Edit – you may need to save the document as a new version. In the save dialog, you then have the option of saving the document as a “web page” (.html).

This HTML file now contains all the HTML tags required to display the table correctly in the CMS. However, the HTML must first be copied cleanly into the CMS. The easiest way to do this is via an HTML editor: simply open the document directly in the HTML editor – and you have the corresponding source code available.
The coding for the header and footer elements must now simply be ignored. We only need the code between the start tag “<table>” and the end tag “</table>”.
Here is an example code generated in this way with four columns and two rows:
<table cellspacing="0" cellpadding="0" class="t1">
<tbody>
<tr>
<td valign="top" class="td1">
<p class="p2">45</p>
</td>
<td valign="top" class="td2">
<p class="p2">45</p>
</td>
<td valign="top" class="td2">
<p class="p2">45</p>
</td>
<td valign="top" class="td2">
<p class="p2">45</p>
</td>
</tr>
<tr>
<td valign="top" class="td1">
<p class="p2">210</p>
</td>
<td valign="top" class="td2">
<p class="p2">210</p>
</td>
<td valign="top" class="td2">
<p class="p2">210</p>
</td>
<td valign="top" class="td2">
<p class="p2">210</p>
</td>
</tr>
</tbody>
</table>
We then only have to insert this code into the text editor – in WordPress, switch to the text view [Text] beforehand.
Copying the table source code without an HTML editor
The easiest way to do this would be to open the HTML document in an HTML editor. But it is also possible to copy the HTML code without an HTML editor at hand. You just need to open the file in a browser window either by dragging and dropping it into a new window, or opening it – keyboard shortcut cmd+o. Then you can look at the source code by using the keyboard shortcut cmd+u (Firefox) or cmd+alt+u (Safari).
Inside the source code you can use the mouse to mark everything from the first “<table…” tag through to the last closing “</table>” tag. Then copy cmd+c and paste cmd+v into the text view / source view of the text editor of your CMS.
Easy as 1-2-3, or is it? Well – at least it’s possible.
Any questions or suggestions? Please feel free to leave a comment below…